Proporções e recortes
Para cada área de uso de imagens em seu site, há uma proporção entre largura e altura projetada para sua interface, que deve ser seguida para melhor aproveitamento. Para garantir que isto aconteça, o CMS Matriz gera recortes em diferentes proporções automaticamente quando você carrega uma imagem para a biblioteca de mídia. São gerados recortes de exibição específicos para imagens horizontais e verticais, além de recortes de miniaturas quadrados (proporção 1:1), e também recortes que mantêm a proporção original da imagem cadastrada.
O tamanho mínimo da imagem para carregamento na biblioteca de mídia pode variar de acordo com as especificações do seu projeto. Recomendamos usar pelo menos uma imagem de 1080x 1080 px (1:1) ou 1920x1080 px para fotos no modo paisagem ou 1080x1920 px para fotos modo retrato.
Na tabela abaixo um resumo dos recortes gerados e suas proporções:
| Proporção recorte de exibição | Proporção recortes secundários | |
| Imagem horizontal | 16:9 | 1:1 e original |
| Imagem vertical | 3:4 | 1:1 e original |
A seguir, abordaremos cada um dos tipos e seus detalhes.
Imagens exibição de páginas: As imagens que são cadastradas na biblioteca de mídia de imagens no CMS Matriz são aquelas que são utilizadas tanto no corpo das páginas em si quanto em áreas de destaque na página inicial dos sites ou páginas internas. Para cada uso há uma proporção que a imagem original é recortada e aplicada.
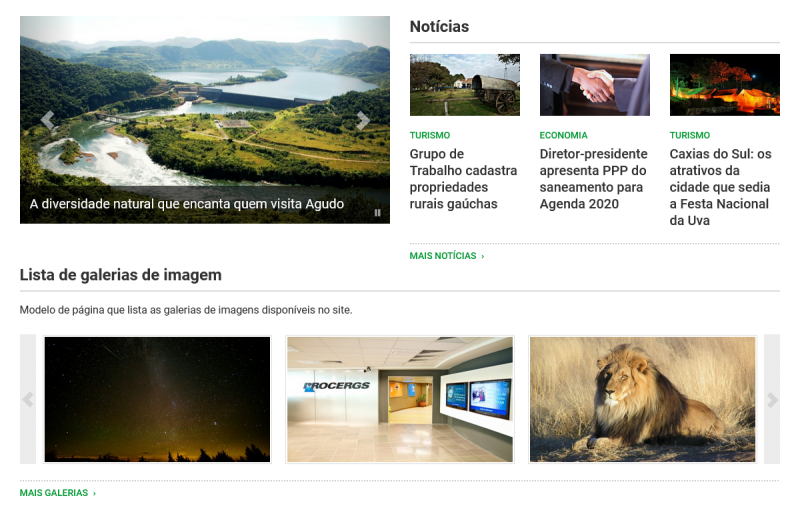
Para componentes da página inicial, como carrosséis, cards, galerias: sempre é utilizado um recorte na proporção 16:9 na horizontal.

Em páginas internas, a imagem de exibição principal no começo da página é exibida no recorte 16:9 horizontal ou 3:4 vertical, conforme cadastrado.

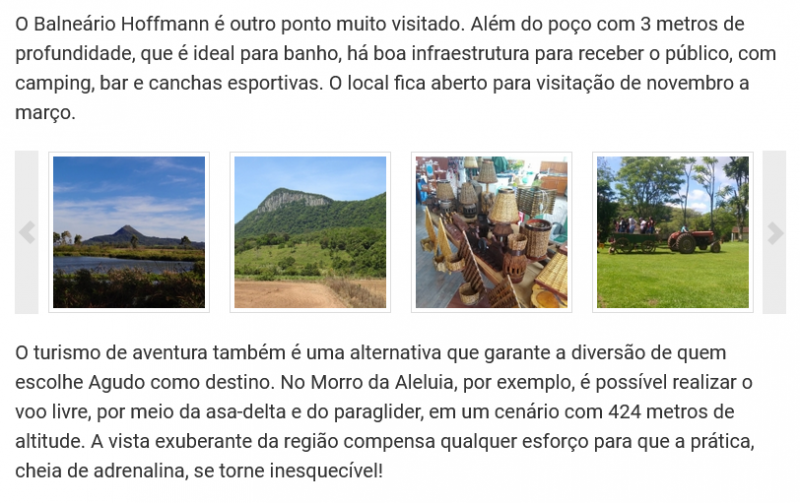
Mas no corpo da página, quando inserida como miniatura ou imagem grande, a proporção da imagem original é mantida.

Já quando é inserida no corpo da página como parte de um carrossel ou grade, a imagem é exibida na proporção quadrada.

Banners: na biblioteca de banners do CMS Matriz, ao se criar um novo banner já haverá algumas dimensões de banners pré-configuradas em seu projeto, sendo as mais comuns as de 300x100 pixels, 300x250 e de 728x118. Para criar um novo banner, portanto, siga as dimensões configuradas. Outra questão importante é verificar que cada banner possui uma dimensão para telas grandes e uma segunda dimensão para telas pequenas, que você pode cadastrar também, caso necessário. Isto se deve ao fato de que banners que possuem uma proporção muito horizontal só possuem uma boa visualização em telas grandes, mas ao serem exibidos em telas pequenas o seu conteúdo fica muito pequeno, sendo difícil a leitura de textos e identificação de imagens. Nestes casos recomendamos o cadastramento de uma versão mobile mais vertical deste banner, que só será exibido em telas pequenas.

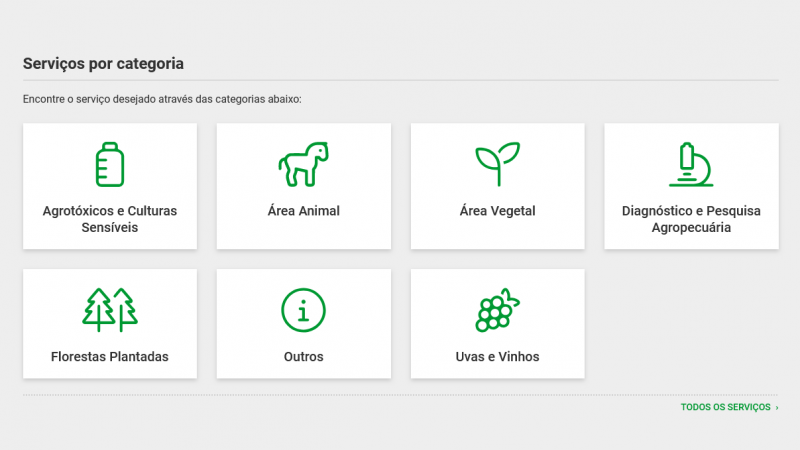
Ícones: em alguns componentes utilizados na páginas iniciais de sites, assim como alguns modelos de páginas, temos a opção de uso de ícones para ilustrar as publicações. Verifique na documentação de seu site as dimensões definidas para o cadastro dos ícones. Procure sempre manter a consistência em seu estilo gráfico quando cadastrar novos itens. Manter a mesma família de ícones que apresente a mesma espessura de traço, preenchimentos, dimensões e cores reforça a identidade visual de seu site e da instituição representada. Uma família de fonte gratuita preferencialmente utilizada nos sites usando o Matriz é a Fontawesome (https://fontawesome.com/)

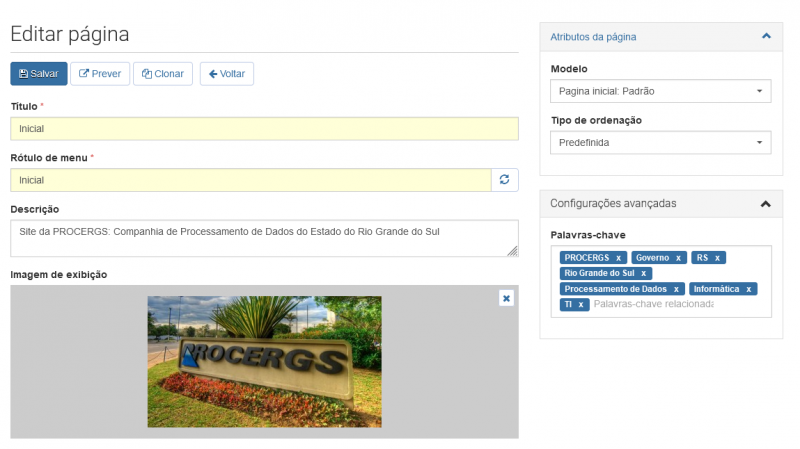
Imagens de compartilhamento: no Matriz é possível configurar uma imagem de exibição que é apresentada quando a URL de seu site seja compartilhada em redes sociais e ferramentas de mensagens, como Whatsapp e Microsoft Teams, por exemplo. Usualmente utiliza-se a marca do site como imagem para compartilhamento, mas é livre o cadastro para seu uso.

Para configurar a imagem de compartilhamento, basta acessar para edição a página ”Inicial” de seu site, e então atribuir uma imagem de exibição no campo de mesmo nome, dentre uma imagem que você tenha carregado na biblioteca.

Imagens de fundo: em projetos especiais, alguma(s) área(s) da página inicial do site usa uma imagem de fundo. Nesses casos, o cuidado com a imagem deve ser ainda maior, por esta fazer parte de identidade visual do projeto. O fotógrafo e o designer devem trabalhar juntos para encontrar a imagem certa para que o layout fique perfeito. É importante verificar se é necessária a aplicação de algum filtro de cor na imagem, o enquadramento necessário para que elementos importantes não fiquem de fora, e a dimensão recomendada, que nestes casos necessita ao menos a largura de 1920 pixels, para atender a largura de telas grandes. Consulte o responsável pelo atendimento a seu site em caso de dúvidas.

Em páginas modelo blog, o cabeçalho destas páginas possibilita o cadastro de uma imagem de fundo. As dimensões de imagem para esta imagem de fundo é de 1140x132 pixels. Atente para o uso de texto na imagem, pois a depender do tamanho de tela no qual a página seja visualizada, este pode ser cortado. Consulte o responsável pelo atendimento a seu site em caso de dúvidas.